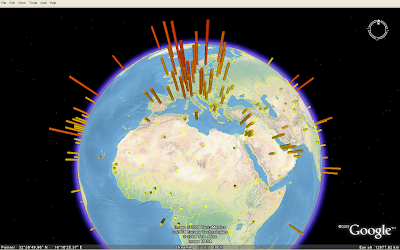
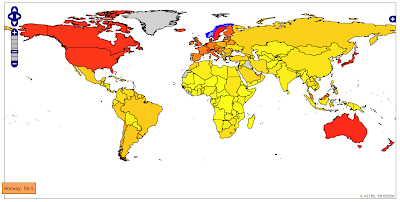
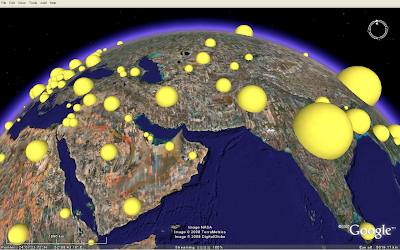
 Looks like the Earth is having some sort of disease.... (download KMZ). The volume of the spheres represents the country population (source: UNdata). The sphere model was downloaded from Google 3D Warehouse, and colourised in Google SketchUp. That's the disadvantage of using models for this purpose, - it is not possible to colourise a Collada object in KML in the same way as images loaded as icons. If you want 3D symbols in different colours, you need to create different Collada objects.
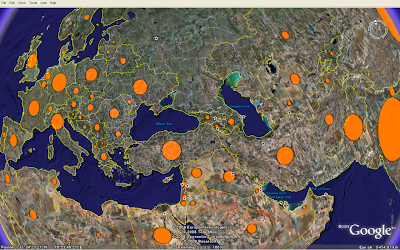
Looks like the Earth is having some sort of disease.... (download KMZ). The volume of the spheres represents the country population (source: UNdata). The sphere model was downloaded from Google 3D Warehouse, and colourised in Google SketchUp. That's the disadvantage of using models for this purpose, - it is not possible to colourise a Collada object in KML in the same way as images loaded as icons. If you want 3D symbols in different colours, you need to create different Collada objects.Scaling is a different story, as the x, y and z axis can be scaled independently in KML. I'm using this technique to make the sphere objects population proportional.
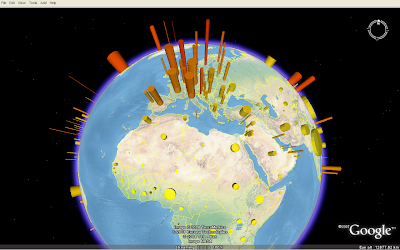
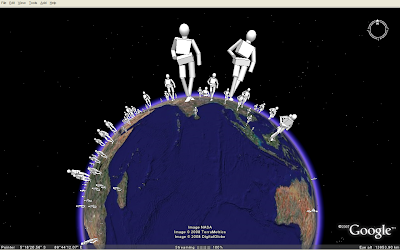
 As this image (KMZ) shows, any Collada object can be used... (person from 3D Warehouse).
As this image (KMZ) shows, any Collada object can be used... (person from 3D Warehouse).This was the end of my How to make proportional symbols with KML series. Please notice me if you know other techniques, or how these techniques could be enhanced!